

UI/UX Designer
Unifying the brand and products under one visual language
2024 - present

Role
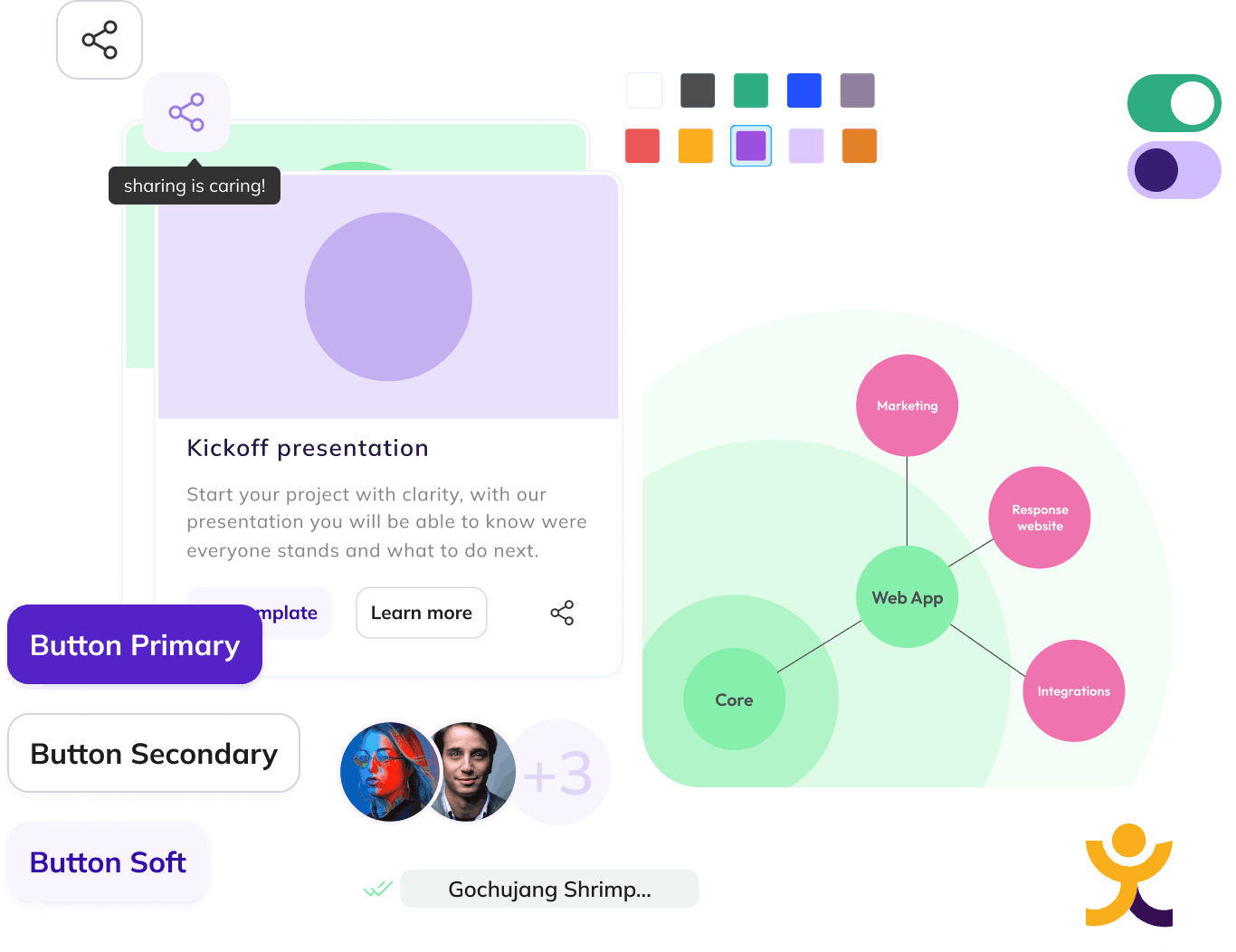
Led the visual refactoring of the existing components, which involved auditing the current library and removing redundant elements. Conducted research on strategies to consolidate the design system across all teams within the company, aiming to expedite adoption.
Outcome
Reduction on implemention time. Less back anf forth between design and development. Increaded predictibility in solution finding during ideation phase.
Team
- Niels Visser - Product Owner
- Bryan Overduin - Fullstack Developer
- Yaren Cirit - UI/UX Designer
- Myself - Design System Designer
Context
First of all, Sendsteps is a communication and audience engagement tool primarily used in presentations, meetings, and events. It allows presenters to interact with their audience in real-time by incorporating live polls, surveys, quizzes, and Q&A sessions into their presentations.
Participants can respond to questions or provide feedback using their smartphones or other devices, and the results are displayed instantly, fostering engagement and interactivity. Sendsteps is often utilized in corporate settings, educational environments, conferences, and other gatherings where audience participation and feedback are desired.
Because of the nature of the product(s) communication through a visual language and consistency are key. We have a main Web environment, a response website and integrations with different tools.

Starting point
At the moment we started pondering on the idea of creating a formal design system for Sendsteps, the thing that triggered it was the type of conversations we would have between development and design.
We found ourselves complaining about how how some components were not grouped with all their variants and we (design) would complain about the way things would be implemented. Now, I know what you are thinking..(It sounds like the problems a bit deeper than that).
You are right, but I will should you how a design system goes beyond a set of elements and UI consistency.

What is a design system?
To it’s most simple form a design system is a collection of reusable components, guided by clear standards, that can be assembled together to build any number of applications
Who defines the style of the design system? The designer? the stakeholders? the end users?
All of those groups have a say in the style that drives the way the components look and the feeling the give away but the real driver is the core, that core should be something that obeys principles so the system can be scalable, sustainable and consistent.
Finding allies
After having this conversation about the development of the design system and how it would benefit design, development and product. We had enough people to work on it.
But everything is a company costs money, I needed to make the production of the design system “affordable”, for that I had to convince other teams about the potential ROIs that we will be able to benefit from once we start releasing and maintaining it.
The bigger picture
As I was trying to redesign the existing components I noticed that we had a style based on our brand manual, the problem is that the brand manual had not been updated in a while and the company had gone through a metamorphosis in terms of USPs and target audiences.
Apart from the business goals, other changes we suffered happened inside. We were not the same company I joined almost 3 years prior the development of this design system.
These internal and external changes made gave me the “feeling” that maybe the way we are communicating with customers might have changed as well.

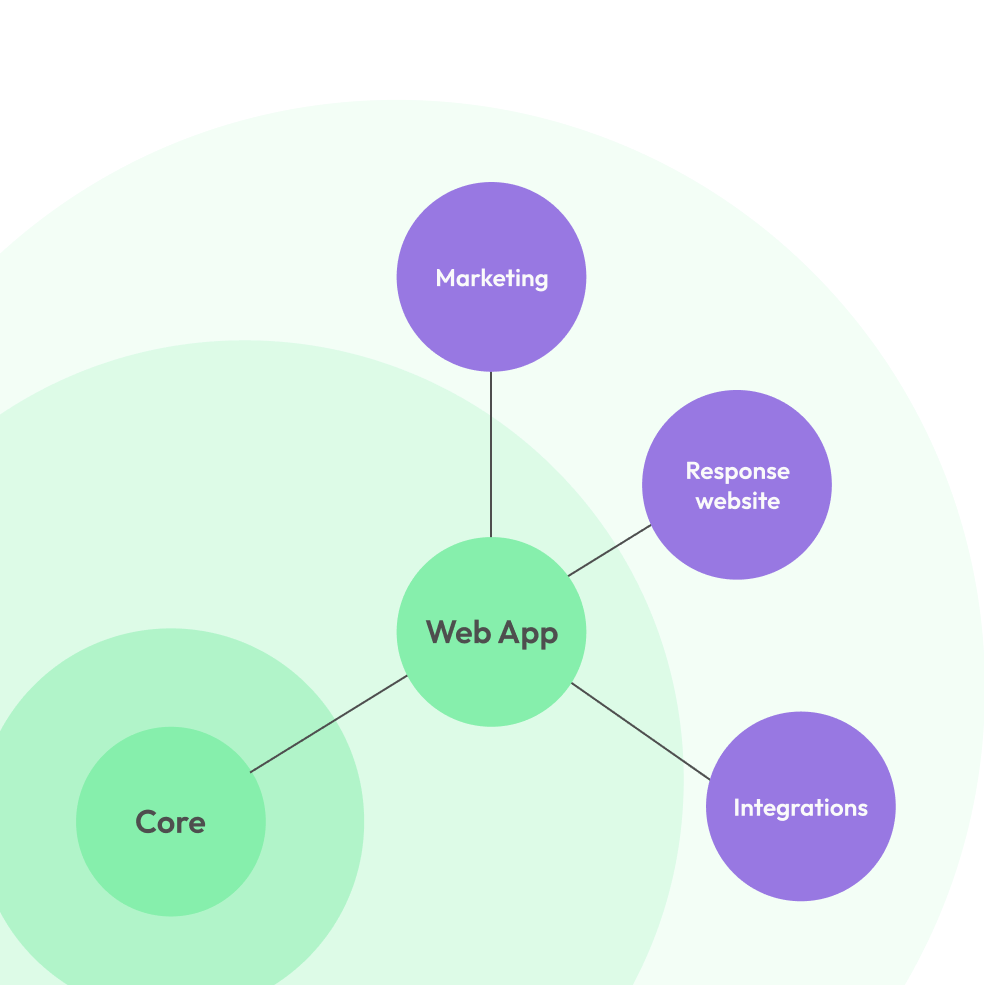
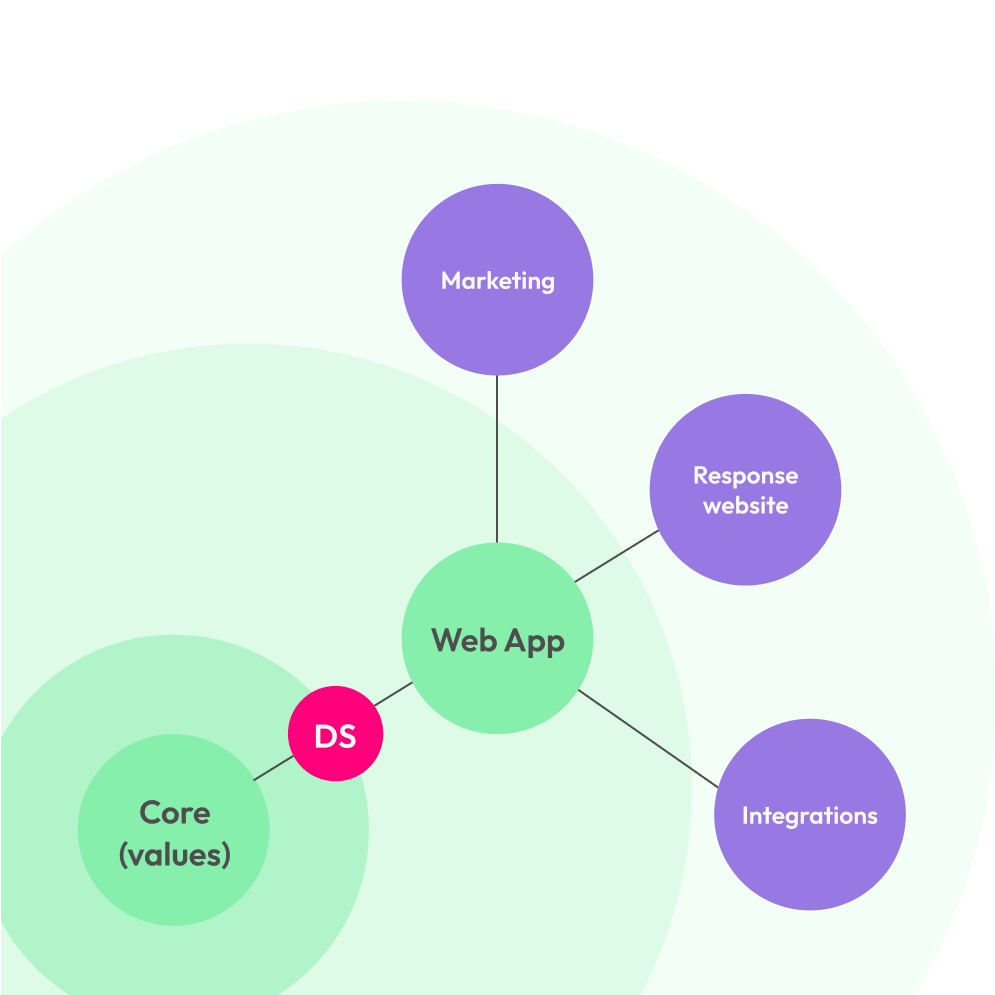
Core
The core contrary to what our visual design instincts want us to believe is not the actual design system but is the brand (the values). Those words that you see on a brand manual and on the “values” page of a company website are more important than what people are lead to believe.
In product design it helps to create “safe” constraints that help you narrow down what solutions you should test first, and keeps you aligned with the business goals.

Discovery
Before working on UI components, UX flows, design tokens, taxonomies, semiotics and symbols. I had to uncover the unknowns.
1. Who do we think we are as a company?
2. Who do we say we are?
3. Who do people think/perceive/feel we are?

1. Who do we think we are?
To gather that information:
1. I sent surveys (anonymous) to all my colleagues.
Set up a voluntary in person interviews with some of them as well.
2. Who do we say we are?
I checked our online presence.
1. social media accounts
2. Forums
3. Post replies
4. USPs
5. Pricing pages (checking what things we are promising)
6. Tone of voice in our posts
Who do people think/perceive/feel we are?
I checked our interactions with customers.
1. Customer support conversations
2. Customer support rating
3. Shadowing customer and technical support agents
After gathering the results I created a report that I would use later to compare with the other aspects. Which I can disclose just yet.
I presented the results of the investigation to the different teams in the company, and we had an introspective meeting where we evaluated where were standing and where do we want to go moving forward as brand/product/company/team.
The conclusion of this round of qualitative research was the noticeable misalignment between the 3 aspects. There was one value in particular that did match everywhere, so I used that one as the centre to create the pitch presentation of the design system.
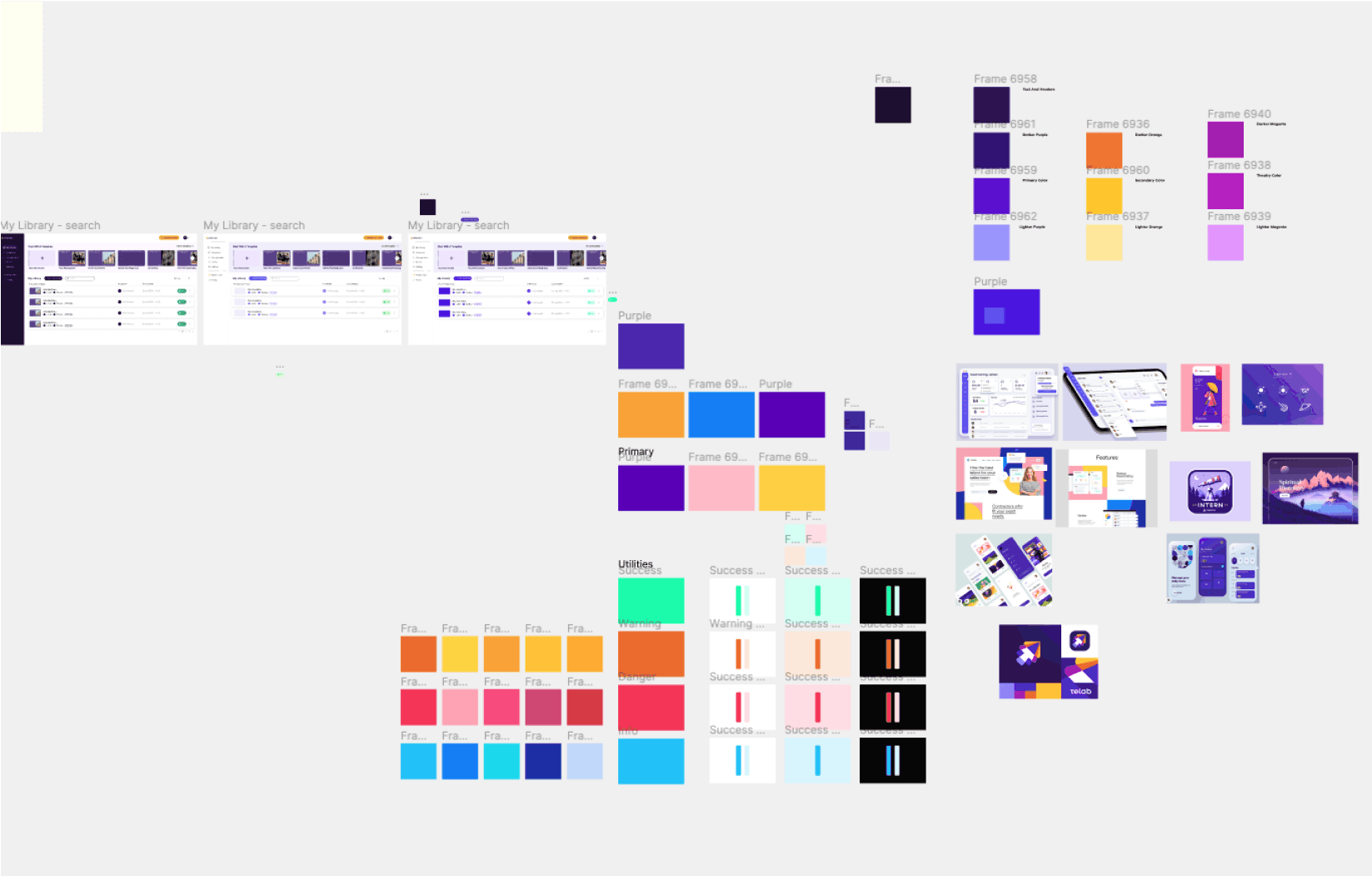
Creative ideation
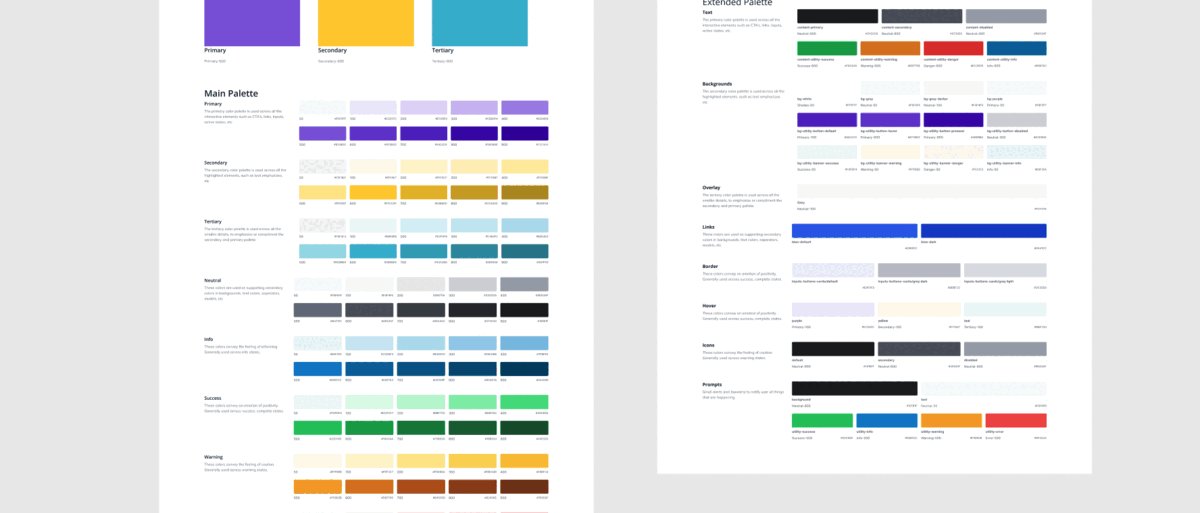
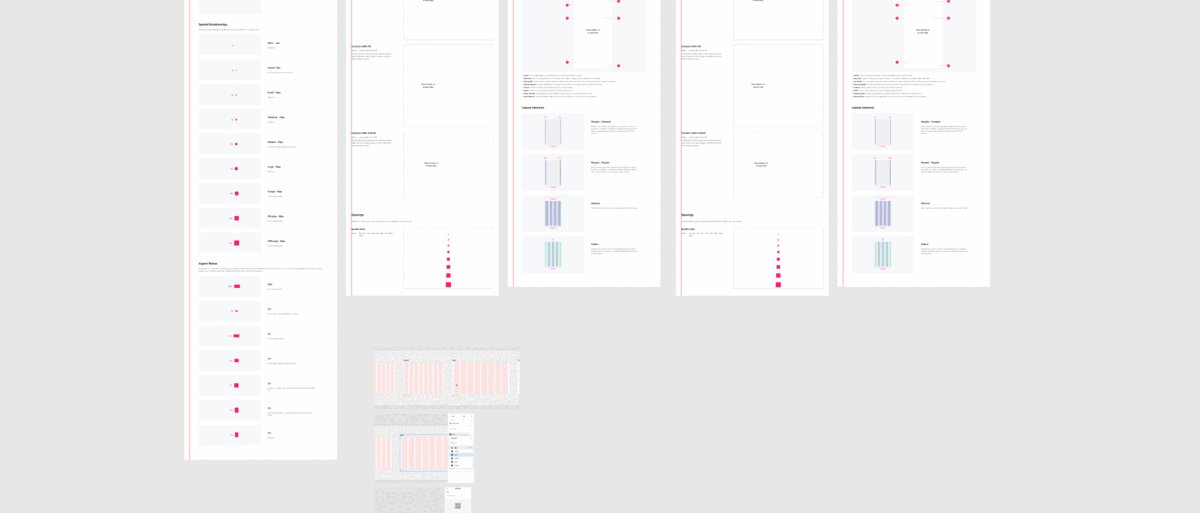
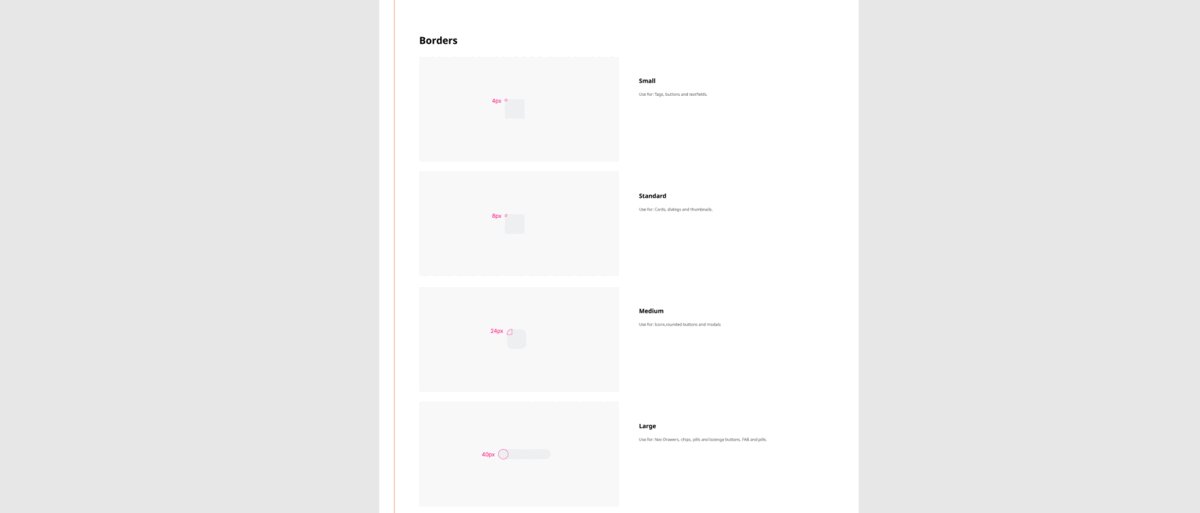
Now that we had enough knowledge inspiration and the unknowns were a lot less big than when we started, we could start going crazy on figma.

Design Ops
Since the beginning we knew we couldn’t just drop everything and work only in the design system, we went for a gradual shipping approach to make sure that we could make this happen and that we could keep the rest of the stakeholders happy with the releases that were already in the roadmap.
To achieve that we needed to come up with a solid production pipeline that we could improve overtime. But that will ensure that will keep everyone on the same page. Our goals for this operations pipeline were:
1. Have a single source of truth
2. Make sure the components were scalable
3. Stay within the core values (highlighting the key value)
4. Put an easy UI QA’ing system in place
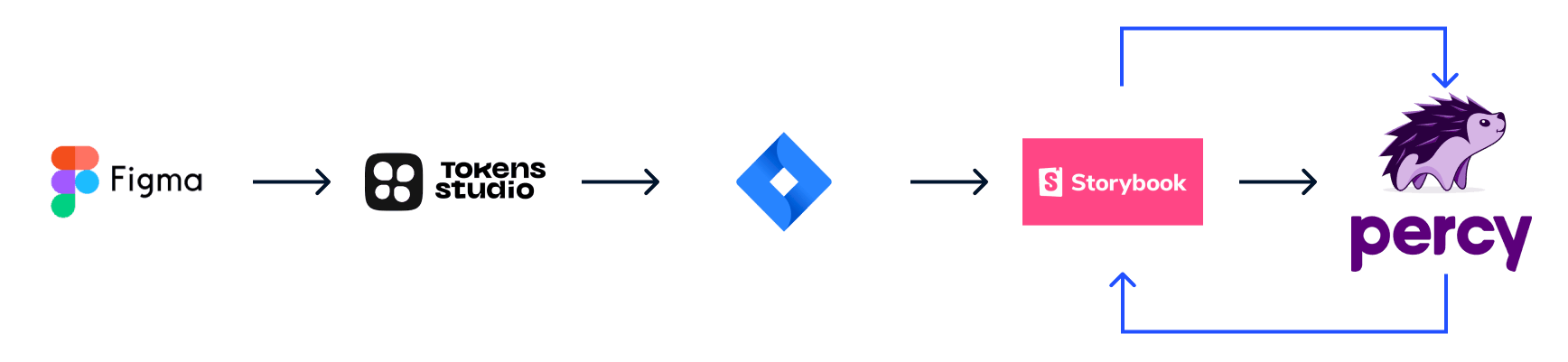
To do that we tried to think of what the ideal flow would be and did research on the tools we could you to support ourselves. It took a while to get to this flow:

Designs & training
1. For the Design system we are slowly growing it into a well oiled machine of elements and components that are reusable and reduce the back and forth between design and development and creates better experience for the user.
2. We are working on aligning the values we agreed on being the pinnacles of the Sendsteps brand and reflecting that internally with each other.
3. We are also creating a library of reusables for marketing channels, where both the visual language, tone of voice and copy reflect the values that we are training ourselves to follow.

Sweet! what now?
Keep working, releasing new components, more content, hearing more from our users (DS users), iterate on our dev and design pipeline. I hope we can publish publicly our Design system soon.
Impact
Coming soon...
Looking back
I would have include more people into the project earlier in the game. I fel like I spent a lot of time at the beginning in a bubble thinking that I should take full ownership when I snapped out of that, the adoption and collaboration was amazing!
Karen Acosta 👌 2024